Rapunzel drawing agt disney drawings tangled deviantart wip step fan draw princess quotes princesses hair sketches tutorials traditional
Table of Contents
Table of Contents
If you’re a beginner who wants to know how to draw websites step by step, you’ve come to the right place. In this article, we’ll provide you with a guide on how to draw websites from scratch in a simple and easy manner. You don’t need to have any prior knowledge of web design to learn how to draw websites.
The Pain Points of Drawing Websites Step by Step
Understanding how to draw websites can be a daunting task, especially if you’re new to web design. Many beginners face difficulties in figuring out where to start and which tools to use. Additionally, creating a website requires time and effort, and it’s easy to get stuck along the way.
How to Draw Websites Step by Step
Before we begin, it’s important to understand the basic principles of website design. A website consists of several elements, including a header, a body, and a footer. The header typically contains the website’s logo and navigation menu, while the body is where the main content is displayed. The footer is usually located at the bottom of the page and contains links to important pages such as the privacy policy, terms of service, and contact information.
To create a website, you’ll need to use a software program such as Adobe Photoshop, Sketch, or Figma. These programs allow you to create a visual representation of your website’s design, including the layout, color scheme, and typography. Once you’ve created a design mockup, you can begin coding the website using HTML, CSS, and JavaScript.
Summary of Main Points
If you want to learn how to draw websites step by step, you’ll need to start by understanding the basic principles of web design. This includes the layout of the header, body, and footer, as well as the color scheme and typography. Once you have a design mockup, you can begin coding the website using HTML, CSS, and JavaScript. Remember to use a software program like Adobe Photoshop, Sketch, or Figma to create the visual design
My Personal Experience with Learning How to Draw Websites Step by Step
When I first started learning how to draw websites, I was overwhelmed by the amount of information available online. There seemed to be a never-ending list of tutorials and guides, but I didn’t know where to start. However, I found that the best way to learn was by experimenting on my own. I started by creating simple designs and gradually worked my way up to more complex layouts.
One of the most helpful resources for me was online communities and forums dedicated to web design. These communities provided me with constructive feedback and support, and I was able to learn from other designers and their experiences.
Tools for Drawing Websites Step by Step
As mentioned earlier, using a software program like Adobe Photoshop, Sketch, or Figma is essential when it comes to drawing websites. These programs are powerful tools that allow you to create website mockups quickly and easily. Additionally, they come with a range of useful features such as layering, grids, and guides that make the design process smoother.
Tips for Drawing Websites Step by Step
When it comes to drawing websites step by step, there are a few tips that can help make the process more efficient. Firstly, it’s important to keep your design simple and intuitive. Website visitors should be able to navigate your site with ease, and the functionality of the website should be clear.
Secondly, pay close attention to typography. The font you choose for your website can make a huge impact on how users perceive your brand. Ensure that the typography is legible, consistent, and aligns with your brand guidelines.
Conclusion of How to Draw Websites Step by Step
Learning how to draw websites step by step requires patience and diligence, but it’s a skill that can be mastered with practice. By understanding the basic principles of web design, experimenting on your own, and using helpful resources like online communities, you’ll be well on your way to creating beautiful and functional websites. Remember to keep your design simple and intuitive and pay attention to typography for best results.
Question and Answer
Q: Do I need to know how to code to draw websites step by step?
A: While coding knowledge is helpful in creating websites, you don’t necessarily need to know how to code to draw websites step by step. Using software programs like Adobe Photoshop, Sketch, and Figma can help create visual mockups that can then be coded by a web developer.
Q: What are some good resources for learning how to draw websites step by step?
A: There are many online communities and forums dedicated to web design that can provide helpful feedback and support for beginners. Additionally, online tutorials and courses can help provide structured learning and guidance.
Q: How can I make my website more visually appealing?
A: Paying attention to design elements such as layout, color scheme, and typography can help make a website more visually appealing. Additionally, incorporating high-quality images, videos, and graphics can enhance the overall aesthetics of the site.
Q: Can I draw websites step by step on a mobile device?
A: While it’s possible to draw websites step by step on a mobile device, it may be more challenging due to the smaller screen size. For best results, it’s recommended to use a computer or laptop with a larger screen and keyboard.
Gallery
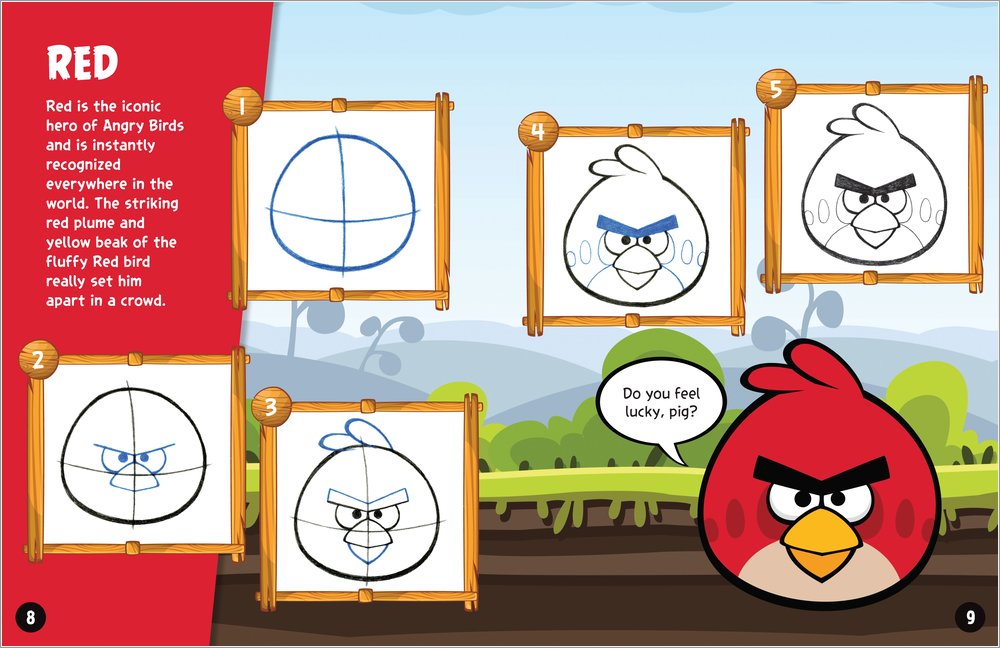
6 Of The Best How-to-Draw Websites For Kids

Photo Credit by: bing.com /
6 Of The Best How-to-Draw Websites For Kids

Photo Credit by: bing.com / websites draw kids
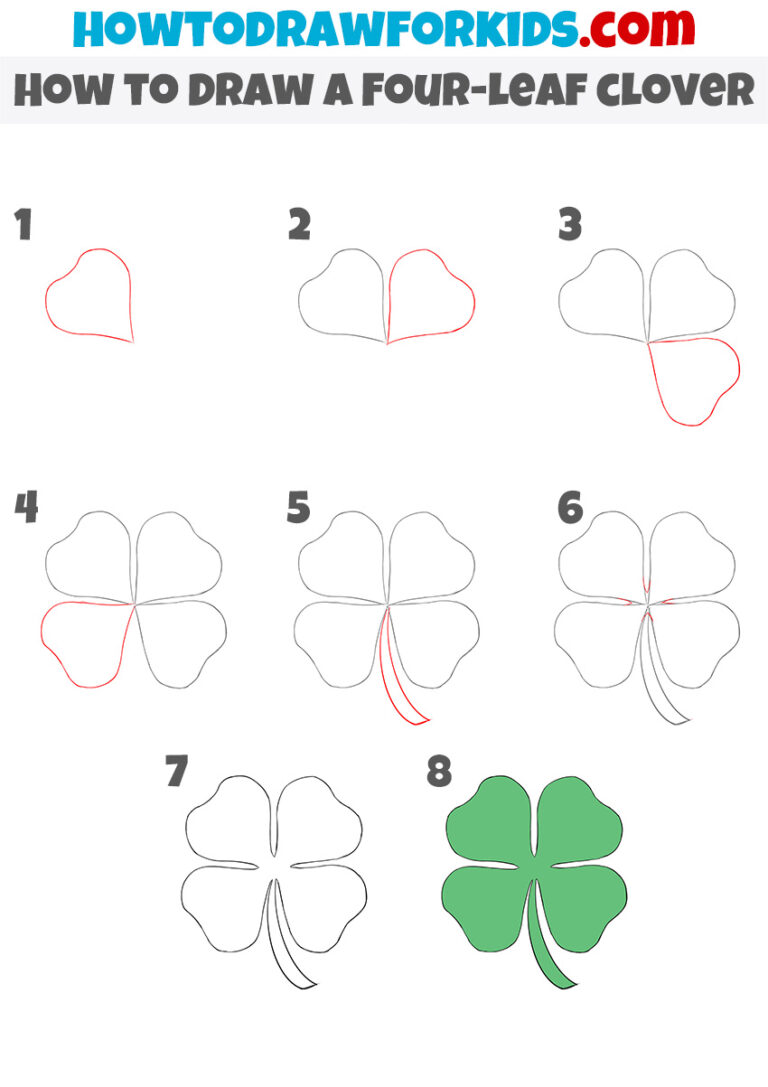
Step By Step Drawing Websites : An Easy, Free Step By Step Guide For

Photo Credit by: bing.com / draw lessons makeandtakes
6 Of The Best How-to-Draw Websites For Kids

Photo Credit by: bing.com /
Rapunzel Drawing 4 WIP By B-AGT On DeviantArt | Rapunzel Drawing

Photo Credit by: bing.com / rapunzel drawing agt disney drawings tangled deviantart wip step fan draw princess quotes princesses hair sketches tutorials traditional