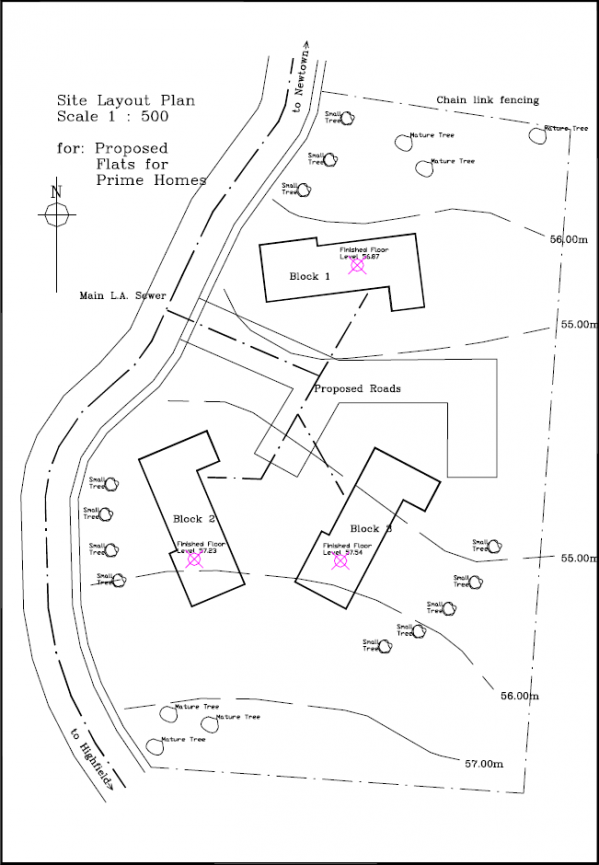
Site layout plan drawing
Table of Contents
Table of Contents
Are you struggling with creating a site map for your website? Do you find it difficult to organize and present your website’s content in a clear and concise manner? Drawing a site map can seem daunting, but it doesn’t have to be. In this article, we will explore how to draw a site map and provide tips to make the process easier.
When it comes to drawing a site map, there are some common pain points. For instance, many people struggle to organize their website’s content in a meaningful way. Others may find it challenging to decide which pages should be included in the site map and how they should be connected. Additionally, some may have difficulty visualizing their site map and putting it into a format that is easy to understand.
The key to drawing a successful site map is to begin by creating a list of all the pages on your website. This list will serve as the foundation for your site map. Once you have your list, you can begin to organize it by grouping related pages together. This will help you to identify the main categories for your site map and ensure that all of your website’s content is included.
Throughout the process, it can be helpful to use visual aids to help you conceptualize your site map. Tools like Draw.io, Adobe Illustrator or even a pen and paper can be used to sketch out your design. Once you have your site map sketched out, it’s important to test it out by asking others to take a look and provide feedback. This will help you to identify any potential issues and ensure that your site map is easy to understand.
How to Draw a Site Map: A Personal Experience
When I first started designing websites, I struggled with creating site maps. I found it difficult to decide which pages should be included and how they should be categorized. However, after some trial and error, I found that the key to success was to focus on the user experience. By thinking about how a user would navigate my website and what information they would be looking for, I was able to create a site map that was intuitive and easy to understand.
To start drawing a site map, I always begin by creating a list of all the pages on my website. I then group related pages together and begin to identify the main categories for my site map. Once I have a rough sketch, I use a tool like Draw.io to create a digital version of my site map. I find it helpful to add notes to each page to explain its purpose and provide context for the user.
Why Use a Site Map?
Site maps serve as a guide for users to navigate your website. They help to ensure that all of your website’s content is easy to find and understand. In addition, site maps can be used by search engines to better understand the structure of your website and improve your search engine rankings.
Best Practices for Drawing a Site Map
When drawing a site map, it’s important to keep in mind the user experience. Your site map should be easy to understand and navigate, and should include all relevant content. In addition, you should follow these best practices:
- Group related pages together
- Use clear and concise labels for each page
- Limit the number of categories and subcategories
- Test your site map with others to identify any potential issues
Tools for Drawing Site Maps
There are several tools available for drawing site maps, including Draw.io, Adobe Illustrator, and even pen and paper. The key is to find a tool that works for you and allows you to easily visualize and organize your website’s content.
Question and Answer
Q: How often should you update your site map?
A: Your site map should be updated whenever you make significant changes to your website’s content or structure.
Q: What should you do if your site map is too complicated?
A: If your site map is too complicated, try simplifying it by grouping related pages together and limiting the number of categories and subcategories.
Q: Should your site map include every page on your website?
A: Your site map should include all of your website’s main pages, but it’s not necessary to include every single page.
Q: Can a site map improve your search engine rankings?
A: Yes, a well-designed site map can help search engines better understand the structure of your website and improve your search engine rankings.
Conclusion of How to Draw a Site Map
Drawing a site map can be a daunting task, but with the right tools and approach, it can be made much easier. By creating a list of all your website’s pages, grouping related pages together, and using visual aids to conceptualize your site map, you’ll be able to create a clear and concise guide for users to navigate your website. Remember to focus on the user experience and follow best practices to ensure that your site map is easy to understand and navigate.
Gallery
Drawing Roads On Simple Maps In Illustrator | Illustrator Tutorials

Photo Credit by: bing.com / simple drawing map illustrator road maps roads photoshop adobe getdrawings illustration cs6 tutorial
Mapping Devices And Site

Photo Credit by: bing.com /
Location Plan Drawing 🥇 【 From 13.33

Photo Credit by: bing.com /
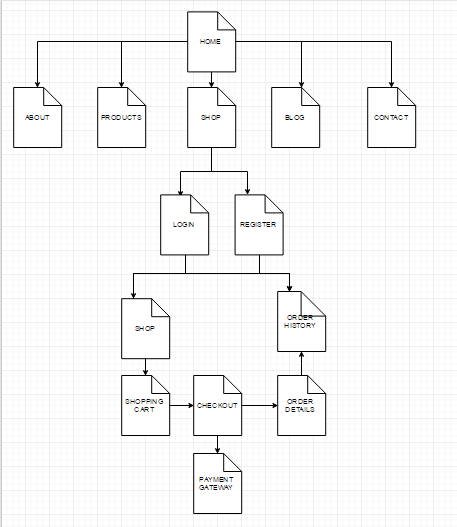
How To Create A Visual Site Map? - Sony Simon

Photo Credit by: bing.com / map site visual draw io using create web
Site Layout Plan Drawing

Photo Credit by: bing.com / designingbuildings